fullCalendar改造计划之带农历节气节假日的万年历
计划着要做一款万年历,作为自己小项目的便民功能。
作为一枚“资深”业余前端,本想着网上应该有现成的代码可用,一顿猛搜之后,倒是确实搜到几个,但是一看功能,跟我想的不一样;再看代码,顿时没有了修改的欲望。顿时大失所望,理想太丰满,现实太骨感啊!!
无意搜到一款jquery的日程安排日历插件,fullCalendar(官网:http://arshaw.com/fullcalendar/),
发现嗯,功能貌似挺强大的嘛,再一看,最近更新日期是2013年9月,于是决定了,改造!
下载下来的最新版是fullcalendar-1.6.4,原生的样子是这样的:
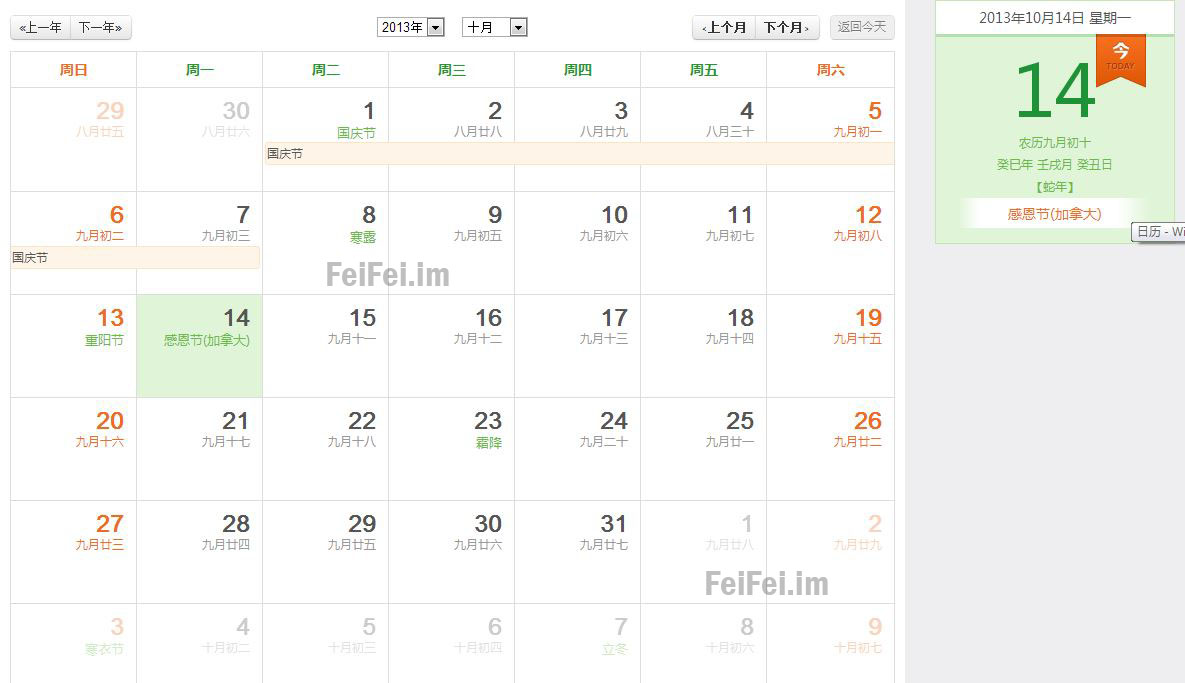
但是我想象的应该是这个样子的:
貌似差别有点大……没关系,一步步来改造。
一、当然是汉化啦
需要汉化的地方不多,就一些英文的月份,周几而已,简单修改一下
// locale
isRTL: false,
firstDay: 0,
monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
buttonText: {
prev: "<span class='fc-text-arrow'>‹</span>",
next: "<span class='fc-text-arrow'>›</span>",
prevYear: "<span class='fc-text-arrow'>«</span>",
nextYear: "<span class='fc-text-arrow'>»</span>",
today: '返回今天',
month: '月',
week: '周',
day: '日'
},
按钮显示的内容,除了可以直接改源文件之外,也可以在页面的初始化js中配置“buttonText”的值,比如:
buttonText: {
prev: "<span class='fc-text-arrow'>‹上个月</span>",
next: "<span class='fc-text-arrow'>下个月›</span>",
prevYear: "<span class='fc-text-arrow'>«上一年</span>",
nextYear: "<span class='fc-text-arrow'>下一年»</span>"
},
简单汉化后就成了这样:
二、添加农历,节气,节假日的信息显示
作为一款万年历,没有这些中国特色的东西,出门都不好意思说自己是日历。
要显示这些农历,节假日信息,有两种方法:
一是直接调用google calendar的订阅地址,把这些信息通过配置fullCalendar自带的events的方式,像显示日程安排一样显示出来,fullCalendar是原生支持google calendar调用的(不过貌似只能调一个文件);
比如官方示例里的显示美国节假日的例子:
// US Holidays
events: 'http://www.google.com/calendar/feeds/usa__en%40holiday.calendar.google.com/public/basic'
换一下源地址中的ID部分,就可以显示其他日程,比如:
中国节假日(Calendar ID: china__zh_cn@holiday.calendar.google.com); 农历(Calendar ID: lunar__zh_cn@holiday.calendar.google.com);
二是直接修改源文件,这个相对第一种直接调相对麻烦些,不过好处就是可以完全自定义,想怎样就怎样……毫无疑问,作为一个患有轻微代码强迫症的程序猿,果断选择自己修改源文件,至于events方式,就留着以后用来显示假期安排吧。
既然要自定义,那就需要一个节气节假日以及农历信息的库,比较了一下各大导航站(因为导航站一般都有万年历……),在hao123扒到一个看起来不错的js库(点我查看lunar.js),包含了农历,节气和节假日。嗯……hao123的日历风格貌似也挺不错,OK,就它了!
为了方便,直接把lunar.js的内容拷到fullCalendar的js文件fullCalendar.js里;然后就可以修改显示日期的单元格的内容和样式啦。直接贴修改的代码:
if (showNumbers) {
html += "<div class='fc-day-number'>" + date.getDate() + "</div>";
// modified by feifei.im 增加节气显示
var cTerm = lunar(date).term;
if(cTerm){
html += "<div class='fc-day-cnTerm'>"+cTerm+"</div>";
}
// modified by feifei.im 增加节日显示
var fes = lunar(date).festival();
if(fes && fes.length>0){
html += "<div class='fc-day-cnTerm'>"+$.trim(fes[0].desc)+"</div>";
}
// modified by feifei.im 无节日节气时,增加农历显示
if(!cTerm && (!fes || fes.length==0)){
html += "<div class='fc-day-cnDate'>"+lunar(date).lMonth + "月" + lunar(date).lDate +"</div>";
}
}
这边为了保持整齐,如果当前日期有节气或者节假日的话,就不显示农历了
OK,现在节气节假日已经可以显示了
三、添加年月下拉框,方便选择日期
现在的日历大体功能已经实现了,但是有一点比较影响用户体验:现在要是想看几年前或者几个月前的日期,必须一次次的点“上一年”,“上个月”的按钮,直到点到需要的日期。一两年也就罢了,十几二十年的话就纠结了……
所以,添加一个下拉框用来显示并选择当前年月信息还是很有必要滴……
方便起见,直接把fullCalendar的“title”部分修改成下拉框(也就是下图显示的这个部分):
直接贴代码:
1.修改title的内容,原生的是直接显示文字,改成下拉框的形式
$.each(this.split(','), function(j, buttonName) {
if (buttonName == 'title') {
//e.append("<span class='fc-header-title'><h2> </h2></span>");
// modified feifei.im 下拉框选择年月
var selectHtml = '';
var i = 0;
selectHtml +="<span id='fc-dateSelect' class='fc-header-title'>";
selectHtml +="<select name='fcs_date_year' id='fcs_date_year' class='selectable m_year mr15'>";
// 循环年份
for(i=1901;i<=2100;i++){
selectHtml +="<option value='"+i+"'>"+$.trim(i+"年")+"</option>";
}
selectHtml +="</select>";
selectHtml +="<select name='fcs_date_month' id='fcs_date_month' class='selectable m_year'>";
// 循环月份
var monthDigitCN = ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'];
for(i=0;i<=11;i++){
selectHtml +="<option value='"+i+"'>" +$.trim(monthDigitCN[i]+"月") + "</option>";
}
selectHtml +="</select>";
selectHtml +="</span>";
e.append(selectHtml);
if (prevButton) {
prevButton.addClass(tm + '-corner-right');
}
prevButton = null;
}
2.修改原title更新方法,之前是修改title的文本,改成修改下拉框的选中值
function updateTitle(html) {
//element.find('h2').html(html);
// modified feifei.im 更新title时修改为下拉框
var shtm = html.split(" ");
if(shtm && shtm.length>1){
$("#fcs_date_month").find("option").filter(function(){return ($(this).text() == $.trim(shtm[0]));}).prop('selected', true);
$('#fcs_date_year option[value="'+$.trim(shtm[1])+'"]').prop('selected', true);
}
}
这边有个坑,网上流传的根据select的text值修改select的选中状态的代码根本没用啊!!
就是这货$('#fcs_date_month option[text="'+$.trim(shtm[1])+'"]').attr('selected', true);
后来改成上面的“$("#fcs_date_month").find("option").filter……”这种实现方式才可以
3.此时下拉框已经能随着当前月份年份的变化自动改变选中的值,但是用户自己选择年份月份的时候还是没有任何反应的……所以得给下拉框绑定相应的响应事件
由于下拉框是动态生成的,所以用delegate来绑定,并调用fullCalendar插件自带的跳转到某个日期的方法“gotoDate”。
代码如下
/** 绑定事件到日期下拉框 **/
$(function(){
$("#fc-dateSelect").delegate("select","change",function(){
var fcsYear = $("#fcs_date_year").val();
var fcsMonth = $("#fcs_date_month").val();
$("#calendar").fullCalendar('gotoDate', fcsYear, fcsMonth);
});
});
4.OK,下拉框显示并选择日期功能改造成功
四、添加日期详细信息显示
经过简单改造,fullCalendar已经可以满足要求了,不过为了更好的用户体验嘛,可以加上一个显示当天日期的详细信息(天干地支,生肖节气什么的)的功能(好吧,我会告诉你我是赤果果的在抄hao123么……)
老规矩,直接贴代码:
官方示例里,只有一个
<div id="calendar"></div>
用来显示日历控件的相关内容,现在我们把它扩展下,加点东西
<!-- 加载提示 -->
<div id="msgTopTipWrapper">
<div id="msgTopTip">
<span><i class="iconTip"></i>正在载入日历数据...</span>
</div>
</div>
<div class="calendarWrapper">
<!-- 日期详细信息 -->
<div class="rightSidePanel mb50 fr">
<div id="div_day_detail" class="h_calendar_alm">
<div class="alm_date"></div>
<div class="alm_content nofestival">
<div class="today_icon"></div>
<div class="today_date"></div>
<p id="alm_cnD"></p>
<p id="alm_cnY"></p>
<p id="alm_cnA"></p>
<div class="alm_lunar_date"></div>
</div>
</div>
</div>
<!-- 日历主体 -->
<div id="calendar" class="dib"></div>
</div>
然后加上页面加载时初始化今日详细信息的js代码:
/** 当天信息初始化 **/
$(function(){
var dayDate = new Date();
var d = $.fullCalendar.formatDate(dayDate,"dddd");
var m = $.fullCalendar.formatDate(dayDate,"yyyy年MM月dd日");
var lunarDate = lunar(dayDate);
$(".alm_date").html(m + " " + d);
$(".today_date").html(dayDate.getDate())
$("#alm_cnD").html("农历"+ lunarDate.lMonth + "月" + lunarDate.lDate);
$("#alm_cnY").html(lunarDate.gzYear+"年 "+lunarDate.gzMonth+"月 "+lunarDate.gzDate+"日");
$("#alm_cnA").html("【"+lunarDate.animal+"年】");
var fes = lunarDate.festival();
if(fes.length>0){
$(".alm_lunar_date").html($.trim(lunarDate.festival()[0].desc));
$(".alm_lunar_date").show();
}else{
$(".alm_lunar_date").hide();
}
});
加上对应的css样式后,现在刷新页面已经可以看到当天的详细信息了,但是我们需要可以查看每天的详细信息,所以要给日期的单元格加上对应的触发时间,fullCalendar已经有这功能了,配置一下就OK,同时顺便配置一下加载提示信息的显示与隐藏:
dayClick : function(dayDate, allDay, jsEvent, view) { //点击单元格事件
var d = $.fullCalendar.formatDate(dayDate,"dddd");
var m = $.fullCalendar.formatDate(dayDate,"yyyy年MM月dd日");
var lunarDate = lunar(dayDate);
$(".alm_date").html(m + " " + d);
$(".today_date").html(dayDate.getDate())
$("#alm_cnD").html("农历"+ lunarDate.lMonth + "月" + lunarDate.lDate);
$("#alm_cnY").html(lunarDate.gzYear+"年 "+lunarDate.gzMonth+"月 "+lunarDate.gzDate+"日");
$("#alm_cnA").html("【"+lunarDate.animal+"年】");
var fes = lunarDate.festival();
if(fes.length>0){
$(".alm_lunar_date").html($.trim(lunarDate.festival()[0].desc));
$(".alm_lunar_date").show();
}else{
$(".alm_lunar_date").hide();
}
// 当天则显示“当天”标识
var now = new Date();
if (now.getDate() == dayDate.getDate() && now.getMonth() == dayDate.getMonth() && now.getFullYear() == dayDate.getFullYear()){
$(".today_icon").show();
}else{
$(".today_icon").hide();
}
},
loading : function(bool) {
if (bool)
$("#msgTopTipWrapper").show();
else
$("#msgTopTipWrapper").fadeOut();
}
至此,改造之后的fullCalendar已经满足要求啦。至此基本改造完成,下一步的目标是要在日历上显示节假日的放假上班安排,这个可以通过fullCalendar的events配置,后端生成相应json来实现。
配置很简单,就是之前配置events的方法,只不过地址换成自己的:
events : "${ctx}/topic/rili/getFestival",
然后后端对应的返回相应的json串即可,比如我用的springMVC就这么搞:
@ResponseBody
@RequestMapping(value="/topic/rili/getFestival",method = RequestMethod.GET)
public List<Map<String,Object>> riLiGetFestival() {
List<Map<String,Object>> festivalList = new ArrayList<Map<String,Object>>();
// 2014全部假期日期表
String holidayTitles = "春节假期;清明节假期;劳动节假期;端午节假期;中秋节假期;国庆节假期;元旦假期;春节调休上班;春节调休上班;劳动节调休上班;国庆节调休上班";
String holidayStarts = "2014-1-31;2014-4-5;2014-5-1;2014-5-31;2014-9-6;2014-10-1;2014-1-1;2014-1-26;2014-2-8;2014-5-4;2014-9-28;2014-10-11";
String holidayEnds = "2014-2-6;2014-4-7;2014-5-3;2014-6-2;2014-9-8;2014-10-7;2014-1-1;2014-1-26;2014-2-8;2014-5-4;2014-9-28;2014-10-11";
String[] arrHolidayTitles = holidayTitles.split(";");
String[] arrHolidayStarts = holidayStarts.split(";");
String[] arrHolidayEnds = holidayEnds.split(";");
for (int i=arrHolidayTitles.length-1;i>=0;i--){
Map<String,Object> map = new HashMap<String,Object>();
map.put("id", i);
map.put("title", arrHolidayTitles[i]);
map.put("start", arrHolidayStarts[i]);
map.put("end", arrHolidayEnds[i]);
festivalList.add(map);
}
return festivalList;
}
这样就能显示假期信息啦
修改后的相应的源码以及css样式文件需要的童鞋可以戳下面的链接下载下来看看哦~
楼主我想问一下把数据库里面的数据遍历到这上面去,可以实现吗?thinkPHP框架,我搞了几个晚上,还是没办法把数据遍历输出到日历上去。你有什么好方法吗?小白求指教
什么信息?节日信息话参考文章最后的java实现,你代码写好读库方法,封装成json串,前端js直接访问地址取json传就行
请教博主,如何改变整体的颜色呢,现在v1.6.4版本会有默认天蓝色北京,还有更改按钮的颜色在哪里设置呢,求指教
开发者工具查看页面元素的class信息,比如按钮的“fc-button fc-button-prev fc-state-default fc-corner-left”,然后自己写新的css覆盖原样式
你好,修改过后一天的事件数量不能限制了,如果这天有很多事,就会全部显示出来。原插件是可以限制数量,多出的隐藏。
2230791844 是我的 qq,希望楼主指导一下子
您好,日历下面多了一行,下个月的也出来了,怎么隐藏掉
你好 ,当我点击下一月周时再按回车会导致翻译,有办法解决吗?
feifei 你好,付费求这个日历代码